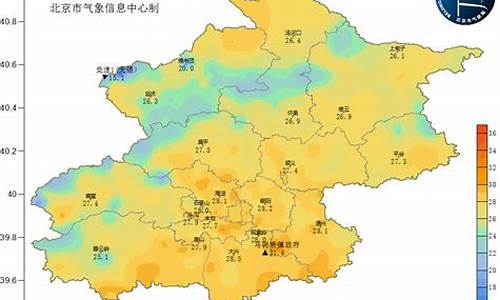
北京天气预报一周_北京天气预报一周 查询表

炎炎夏日来临,也伴随着暑的来临,疫情过去,有没有想好去哪里玩耍呢?哪里的天气最好?气温最舒适?作为程序员的咱们,不如自己开发一个天气预报,带你实时关注天气情况,一路开启凉爽绿灯,度过一个愉快的夏季。
源码地址:s://gitee/wei_rong_xin/weather-forecast.git
pc访问地址:://122.112.181.245/
一、简介本文通过获取实时天气数据,动态的展示到PC端的页面上,根据天气温度的不同,展示与温度相对应的颜色,夏季最凉爽的温度应该是趋于绿色的区域。
目前温度信息覆盖真个中国领土,但是由于时间有限,整体实现难度不大,针对各个省份目前只做了省会城市的温度展示,同时使用省会城市的温度代替了省份的温度,对于细化到各个城市和区域的展示,后续有时间再添加,本文主要是实现方案的介绍。
目前给出了最凉爽和最炎热的top3城市,提供直观的体验:
在每个城市的省会点位上,会提供4天内的天气、风力、温度等信息。
二、天气数据来源天气数据是实现天气预报的基本元素。本文用高德开放品台提供的天气接口。接入方式如下所示:
2.1 注册高德开放平台,成为开发者。跟着平台步骤走就好,很简单
2.2 创建应用创建应用,获取自己的key
选择新建,输入名称,选择类型即可:
拿到这个key之后,就可以获取很多我们想要的数据,例如:
需要注意的是,这些接口都是每日有次数限制的,每秒的并发数同样有限制。
2.3 接口调用如下点击设置:
点击你想用的接口,我们这里选择天气api,接口进入接口文档:
到此得到了接口地址,拼接上我们的key,加上你需要的参数即可开始调用了。
如下获取4天内北京市天气接口接口(记得key换成自己的): s://restapi.amap/v3/weather/weatherInfo?key=xxxxxxxxxxxxxx&output=json&extensions=all&city=110000
2.4 城市编码在上一步的关键是获取城市的编码,才能通过接口查询具体城市的信息,高德给我们提供了一个完整的国内excel:
下载地址
到此为止,就能愉快的获取数据了。
三、 实现方案项目用springboot + vue3 + echarts + redis实现。本章节主要说说redis和echarts地图相关的内容。
3.1 redis存储数据因为我们的数据全部来自于高德天气api,所以此处不做数据持久化了,直接使用redis做一个中转存储。
之所以需要使用redis是因为前面所提到的,天气接口每天是有使用次数的,如果访问量大的话,可能不到一天我们的使用额度就消耗光了。
使用redis很简单,首次查询api接口,并存储到缓存当中,需要设置缓存时间,这个根据实际的额度和使用量去设置合适的时长就好。这样第二次查询相同城市,就是差的redis,不会消耗额度,只有缓存过期后,再次去查api接口,并缓存。
例如我们在做微信公众号开发,使用微信平台的token也是同样的道理。
建议缓存超时时间随机成不同时间,防止缓存雪崩,虽然api接口不是咱们自己的。
3.1.1 redis 缓存城市编码我这里写了个方法读取到的提供的城市编码excel,并存储到redis当中,redis使用set数据类型存储,大概3500多条数据,记得使用pipeline的形式调用set存储,否则你会发现,redis居然也这么慢?
下面简单列举部分源码:
使用阿里easyExcel导入excel
/** * @description: 天气服务实现 * @author:wjbgn * @date:2022/5/20 16:30 * @version:3.0 */@Slf4j@Servicepublic class WeatherServiceImpl implements IWeatherService {private final static String FILENAME = "src/main/resources/xlxs/AMap_adcode_citycode_20210406.xlsx";private Set<Map<String, String>> set = new HashSet<>();@Autowiredprivate RedisUtil redisUtil;/** * description: easyexcel * * @author: wjbgn * @time: 2022/5/25 15:48 */public class ExcelListener extends AnalysisEventListener<CityData> {/** * description: 读取每行的数据 * * @param data * @param analysisContext * @return: void * @author: wjbgn * @time: 2022/5/20 16:46 */@Overridepublic void invoke(CityData data, AnalysisContext analysisContext) {// 设置Map<String, String> map = new HashMap<>(4);map.put("name", data.getName());map.put("code", data.getAdcode());set.add(map);}/** * description: 读取表头 * * @param headMap * @param context * @return: void * @author: wjbgn * @time: 2022/5/20 16:46 */@Overridepublic void invokeHeadMap(Map<Integer, String> headMap, AnalysisContext context) {System.out.println("表头:" + headMap);log.info("表头:{}", JSON.toJSONString(headMap));}/** * description: 读取完毕收尾操作 * * @param analysisContext * @return: void * @author: wjbgn * @time: 2022/5/20 16:46 */@Overridepublic void doAfterAllAnalysed(AnalysisContext analysisContext) {Set<Object> city_code = redisUtil.getSet("city_code");if (null == city_code || city_code.size() == 0) {// TODO 此处比较慢,可优化为使用pipeline的形式redisUtil.setSetPipeline("city_info", set);} else {log.info("已存在,不能再次导入");}}}@Overridepublic void importCityCode() {EasyExcel.read(FILENAME, CityData.class, new ExcelListener()).sheet().doRead();}}RedisTemlate使用pipeline
/** * 缓存Set,使用pipeline * * @param key 缓存键值 * @param dataSet 缓存的数据 * @return 缓存数据的对象 */public void setSetPipeline(String key, Set<Map<String, String>> dataSet) {RedisSerializer keySerializer = redisTemplate.getKeySerializer();RedisSerializer valueSerializer = redisTemplate.getValueSerializer();this.redisTemplate.executePipelined((RedisCallback<Object>) connection -> {connection.openPipeline();connection.set(keySerializer.serialize(key), valueSerializer.serialize(dataSet));return null;});}3.1.2 redis 缓存城市天气此处就是前面提到过得使用redis做一层缓存,没有则调用api,部分代码如下所示:
根据城市编码获取城市天气
public String getCityWeather(String cityCode) {String result = null;String object = redisUtil.getString("city_weather:" + cityCode);if (ObjectUtil.isEmpty(object)) {result = HttpUtil.createGet(url + cityCode).execute().body();redisUtil.setObjectExpire("city_weather:" + cityCode, result, Duration.ofHours(1L));log.info(result);} else {result = object;}return result;}3.2 Echarts展示地图3.2.1 初始化地图通过使用Echarts这个工具,让我们在绘制地图等图表内容时,效率得到极大的提升,我们只需要获取到需要绘制的地图的json信息,即可立即完成绘制。
此处我们使用阿里提供的数据可视化平台提供的能力,下载中国地图json数据。
下载完成后,放到项目中即可,通过如下方式引用,伪代码:
import chinaJSON from '../assets/china.json'var myChart = echarts.init(chinaMap.value)echarts.registerMap('china', chinaJSON) //注册可用的地图全部代码请参考源码。
3.2.2 初始化数据首次访问页面,需要获取地图全部的天气信息,首先会在加载时调用查询天气接口,此处获取全部省会城市的接口,需要拿到我们缓存到redis当中的set,然后根据省会城市去获取其天气信息。
在excel给出的内容实际是没有标注省会的,但是仔细观察发现规律:省会是省编码 + 100,至此我们可以完整的获取到所有省会的天气情况了。
将后台返回的数组组装到前台定义的regions数组当中:
let data = {name: res[i].name,itemStyle: {areaColor: level[j].color,opacity: 1,},}regions.push(data);如上主要指定了名称、颜色,从而实现不同区域下,根据不同温度,展示不同颜色的需求。
3.2.3 展示省会详细信息当鼠标浮动到省会的标点上,会给出4天内的天气信息,此处需要指定一个tooltip,并在其中拼接内容,如下所示:
tooltip: {trigger: 'item',backgroundColor: 'rgba(50,50,50,0.7)',borderColor: '#333',textStyle: {color: '#fff',fontSize: 12},formatter: (item) => {let html = `${item.name}`let weather = (item.data.value)[3];for (let i = 0; i < weather.length; i++) {html += `<p style="font-size:12px; "> ${weather[i].date} <span style="color: limegreen ">${weather[i].dayweather} ${weather[i].daywind}风 ${weather[i].daypower}级</span></p>`html += `<p style="font-size:12px">温度: <span style="color: limegreen ">${weather[i].nighttemp}℃ ~ ${weather[i].daytemp}℃</span> </p>`}return html}}问题: 此处遇到一个问题,原本我是想要在此处嗲用后台接口查询当前城市数据,但是返回后,发现无法拼接到html当中,无论如何都获取不到,最终只能在初始化时,将每个城市的数据提前准备好,直接在item当中获取。知道的朋友们可以指点我一下,这是为什么?!!
四、总结到此为止,一个属于自己的天气预报就完成了。目前城市甚至城区的天气预报粒度还有待细化。本文主要给大家提供一个实现天气预报的思路和方案,同时也是我个人的一次尝试,还是有一些收获的。总体来说代码较简单,适合朋友们上手把玩。
炎炎夏日,是否在这个天气预报上找到属于你们的清凉了呢?
原文:s://juejin.cn/post/7101589317293703175声明:本站所有文章资源内容,如无特殊说明或标注,均为采集网络资源。如若本站内容侵犯了原著者的合法权益,可联系本站删除。